作者:PHP界的一股清流 | 来源:互联网 | 2023-09-09 11:16
篇首语:本文由编程笔记#小编为大家整理,主要介绍了React工程化——webpack构建react工程化——react脚手架解析——函数组件间的通信父—子——函数组件事件绑定——todolist
篇首语:本文由编程笔记#小编为大家整理,主要介绍了React工程化——webpack构建react工程化——react脚手架解析——函数组件间的通信父—子——函数组件事件绑定——todolist案例相关的知识,希望对你有一定的参考价值。
类组件,函数组件
标签绑定事件,事件的绑定的this指向问题。
父子组件通信
webpack
引入核心库,babel

react脚手架
React团队维护开发的create-react-app来创建React新的单页应用项目的最佳方式。
React脚手架(create-react-app)意义
💘 脚手架是官方推荐,零配置,无需手动配置繁琐的工具即可使用
💘 充分利用 Webpack,Babel,ESLint等工具辅助项目开发
💘 关注业务,而不是工具配置,提升创建项目时间,把更多的时间用到开发中
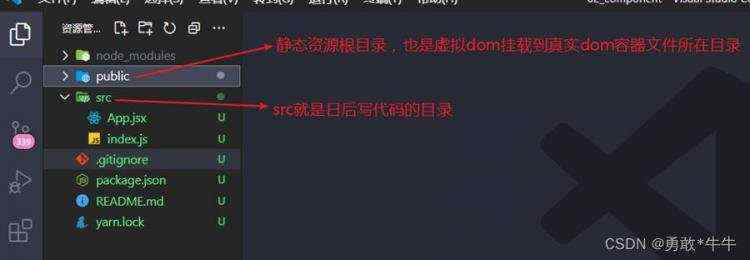
create-react-app会配置你的开发环境,以便使你能够使用最新的
Javascript特性,提供良好的开发体验,并为生产环境优化你的应用程序。你需要在你的机器上安装 Node >= 16
项目名称全小写,不能用空格大写字母 现在使用脚手架创建的react版本为最新版本18.x
npx create-react-app myapp
cd myapp
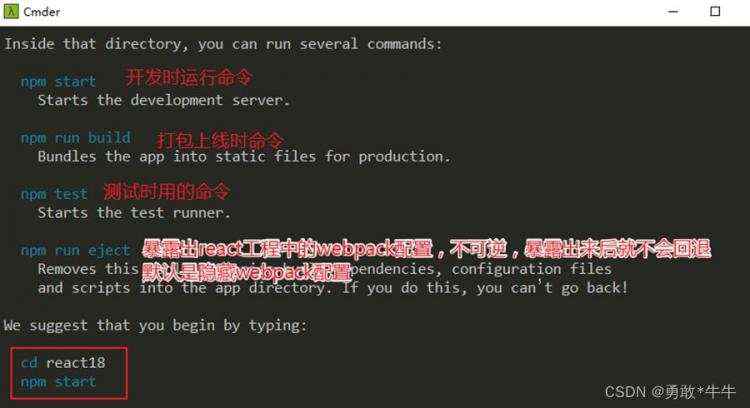
npm start
现在我的项目启动是:
yarn start
yarn build


💘建议在工作中,不要创建 npx create-react-app 工具来创建项目,而是使用原项目进行,create-react-app工具,它只能创建最新版本的react项目
yarn包管理工具
## 安装一下 yarn工具,它不是自带的,需要安装
npm i -g yarn
组件。
组件允许你将 UI 拆分为独立可复用的代码片段,并对每个片段进行独立构思。从概念上类似于 Javascript 类或函数。它接受任意的入参(props),并返回用于描述页面展示内容的 React元素(jsx)。 定义好的组件一定要有返回值
- react中定义组件的方式2种
- 💘函数组件(无状态组件/UI组件)
- 💘类组件(状态组件/容器组件)
函数创建组件
如果你在vscode中安装了jsx插件,则可以用 rfc创建函数组件
快捷键:rcf
✅函数组件(无状态组件):使用JS的函数创建组件
✅函数名称必须以大写字母开头,
✅函数组件必须有返回值(jsx)/null,表示该组件的结构,且内容必须有顶级元素
import React from 'react';
const App = () =>
return (
<div>
<h1>我爱你</h1>
</div>
);
export default App;
类创建组件
✅使用ES6语法的class创建的组件(状态组件)
✅类名称必须要大写字母开头
✅类组件要继承React.Component父类&#xff0c;从而可以使用父类中提供的方法或者属性
✅类组件必须提供 render 方法&#xff0c;用于页面结构渲染&#xff0c;结构必须要有顶级元素&#xff0c;且必须return去返回
import React, Component from &#39;react&#39;;
class App extends Component
render()
return (
<div>
<h1>我爱你</h1>
</div>
);
export default App;
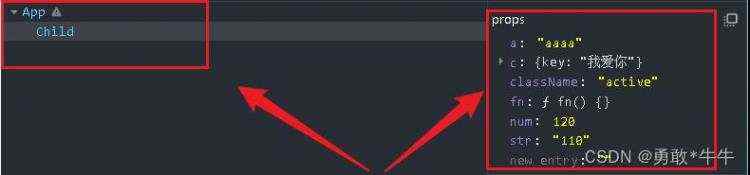
函数组件间的通信——父传子
父子组件传值(props[只读属性])
1️⃣组件间传值&#xff0c;在React中是通过只读属性 props 来完成数据传递的。
2️⃣props&#xff1a;接受任意的入参&#xff0c;并返回用于描述页面展示内容的 React元素。
3️⃣props中的数据是不能被修改的&#xff0c;只能读取。
4️⃣props是一个单向数据流。 父流向子&#xff0c;子不能直接去修改props中的数据
通过自定义属性&#xff0c;可以向子组件传递数据 &#xff0c;此数据它是单向数据流&#xff0c;子组件不能直接修改
import React from &#39;react&#39;;
function fn()
return console.log("fn");
const Child &#61; (props) &#61;>
let a &#61; props
return (
<div>
<h2>props.a</h2>
<h2>a</h2>
</div>
);
const App &#61; () &#61;>
return (
<div>
<Child a&#61;"aaaa" str&#61;"110" c&#61;key:"我爱你" className&#61;"active" fn&#61;fn num&#61;120 />
</div>
);
export default App;

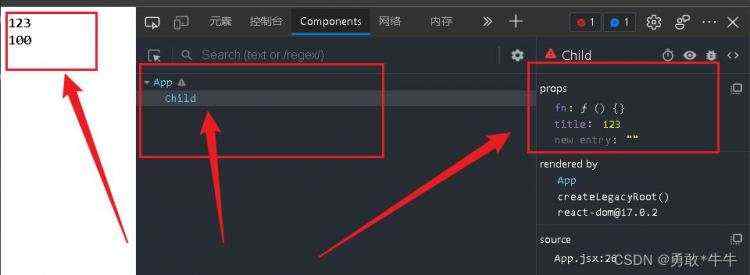
类组件间的通信——父传子
&#x1f4a5;子组件它是通过 成员属性this.props来接受参数的
必须在render() 里面渲染使用。
import React, Component from &#39;react&#39;;
class Child extends Component
render()
let title,fn &#61; this.props;
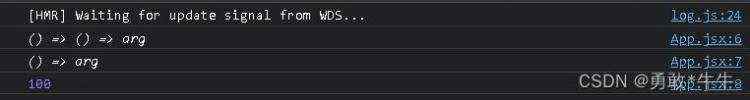
console.log(fn);
console.log(fn());
console.log(fn()());
return (
<div>
<div>
title
</div>
<div>
fn()()
</div>
</div>
);
class App extends Component
fn &#61; (arg)&#61;>()&#61;>()&#61;>arg;
render()
return (
<div>
<Child title&#61;123 fn&#61;this.fn(100)></Child>
</div>
);
export default App;


注意:
- 类组件的父组件成员属性值的赋值。
- 子组件在
render() 进行解构赋值使用。 - 函数到底是返回数值还是返回一个函数要清楚。
- 通过给子组件添加方法属性&#xff0c;注意自己需不需要加
&#xff08;&#xff09;
函数组件事件绑定
React 元素的事件处理和 DOM 元素的很相似&#xff0c;但是有一点语法上的不同:
- React 事件的命名采用小驼峰式&#xff0c;而不是纯小写。
onClick onChange
- 使用 JSX 语法时你需要传入一个函数作为事件处理函数&#xff0c;而不是一个字符串。
onClick&#61;clickHandler
onClick&#61;this.fn
- 一般情况下&#xff0c;绑定的事件方法是不会加小括号&#xff0c;如果要加小括号&#xff0c;则定义绑定方法时&#xff0c;一定要返回一函数
import React from &#39;react&#39;;
const Child &#61; (props) &#61;>
let num &#61; props
return (
<div>
<h2>num</h2>
</div>
);
const App &#61; () &#61;>
let num &#61; 1;
const clickHandler &#61; ()&#61;>
return ()&#61;>
console.log(&#43;&#43;num);
return (
<div>
<Child num&#61;num></Child>
<button onClick&#61;clickHandler() >点我&#43;1</button>
</div>
);
export default App;
类组件事件绑定
&#x1f496;类组件与函数组件绑定事件是差不多的&#xff0c;只是在类组件中绑定事件函数的时候类需要用到this&#xff0c;代表指向当前的类的引用&#xff0c;在函数中不需要调用this
import React, Component from &#39;react&#39;;
class Child extends Component
render()
let num &#61; this.props
return (
<div>
<h1>num</h1>
</div>
);
class App extends Component
num&#61;1;
clickHandler &#61; ()&#61;>
this.num&#43;&#43;;
console.log(this.num);
console.log(this);
this.forceUpdate()
render()
return (
<div>
<Child num&#61;this.num></Child>
<button onClick&#61;this.clickHandler>加&#43;1</button>
</div>
);
export default App;
例如todo事件的完成&#xff1a;
- 建议使用 箭头函数定义成员属性&#xff0c;因为传统的function找不见这个this的指向问题
clickHandler &#61; ()&#61;>
console.log(this);
clickHandler &#61; function ()
console.log(this);
值得注意的是&#xff1a;react事件&#xff0c;在没有写小括号的时候会主动的把event事件对象传给你
clickHandler &#61; (event)&#61;>
console.log(event.target);
onKeyUp事件完成todolist功能
- 类组件中提供一个方法&#xff0c;可以强制让视图更新
this.forceUpdate()//通知视图更新
todos &#61; [id:Date.now(),msg:"我爱你"]
enterkHandler &#61; (event)&#61;>
if(event.keyCode &#61;&#61;&#61; 13)
this.todos.unshift(
id:Date.now(),
msg:event.target.value.trim()
)
event.target.value &#61; &#39;&#39;
this.forceUpdate()
给input添加键盘事件&#xff0c;给button添加点击事件
TODOLIST案例实现
import React, Component from &#39;react&#39;;
class App extends Component
todos &#61; [id:Date.now(),msg:"我爱你"]
enterkHandler &#61; (event)&#61;>
if(event.keyCode &#61;&#61;&#61; 13)
this.todos.unshift(
id:Date.now(),
msg:event.target.value.trim()
)
event.target.value &#61; &#39;&#39;
this.forceUpdate()
onClickHanler &#61; (evt)&#61;>
this.todos &#61; this.todos.filter((item)&#61;>
item.id !&#61; evt.target.parentElement.id
)
console.log(this.todos);
this.forceUpdate()
render()
return (
<div>
<input type&#61;"text" onKeyUp&#61;this.enterkHandler/>
<ul>
this.todos.map(item&#61;>(<li key&#61;item.id id&#61;item.id>item.msg<button onClick&#61;this.onClickHanler>x</button></li>))
</ul>
</div>
);
export default App;